Recent new tools
Codeium

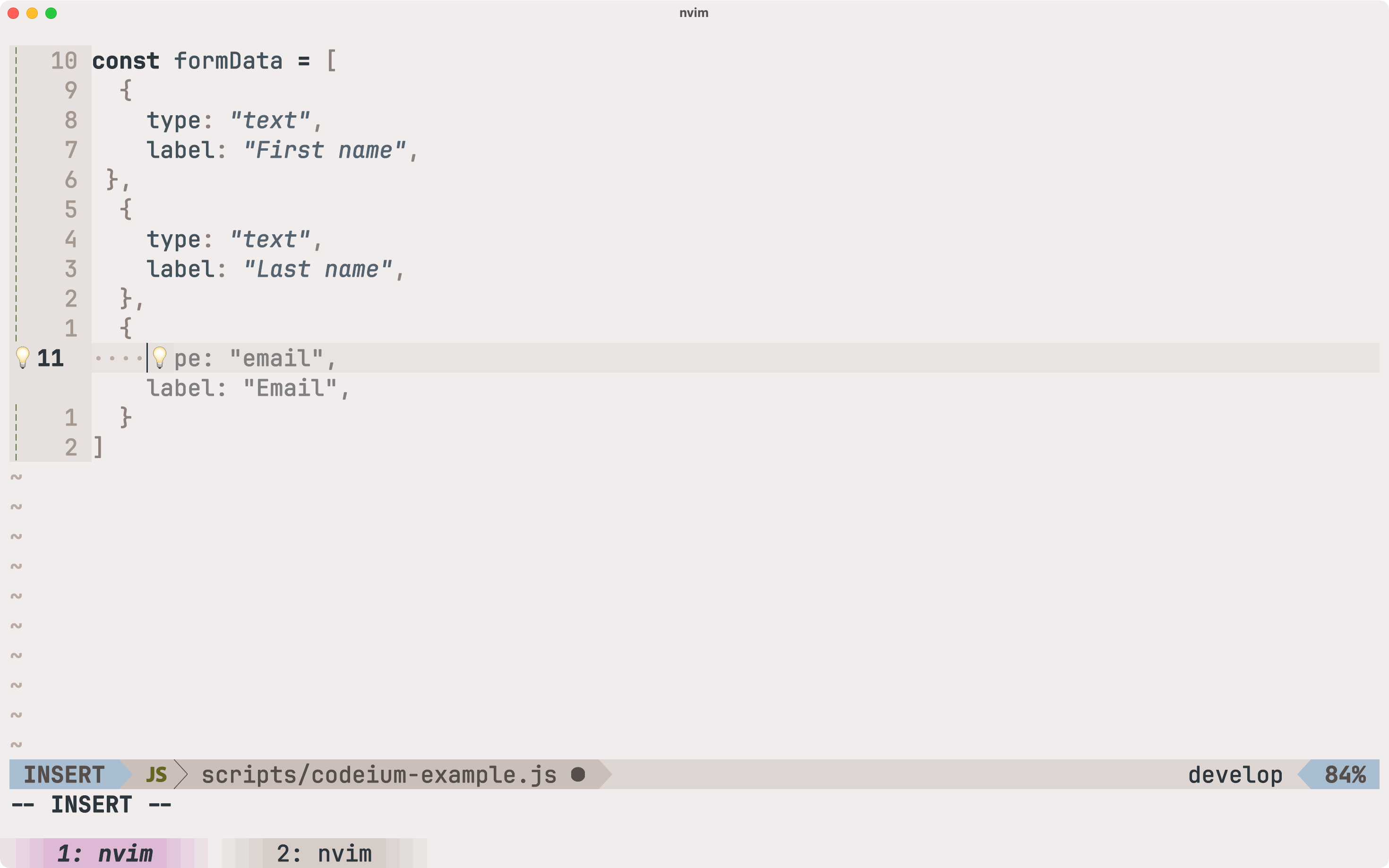
Codeium is an AI code completion tool like GitHub Copilot, but it's free! I’m a bit skeptical of all things AI but wanted to try it.
To my surprise, I have been using it for a few months now and haven't turned it off. Occasionally, the code suggestions it generates can be distracting and unhelpful. However, most of the time, it's actually quite useful, especially for repetitive code or boilerplate. It just feels really efficient to simply hit the tab key and have the rest of the code completed. There have been instances, particularly when working with unfamiliar APIs like Tensorflow, where Codeium has suggested solutions that I wouldn't have come up with on my own. For now, it remains a part of my workflow.
Vimium
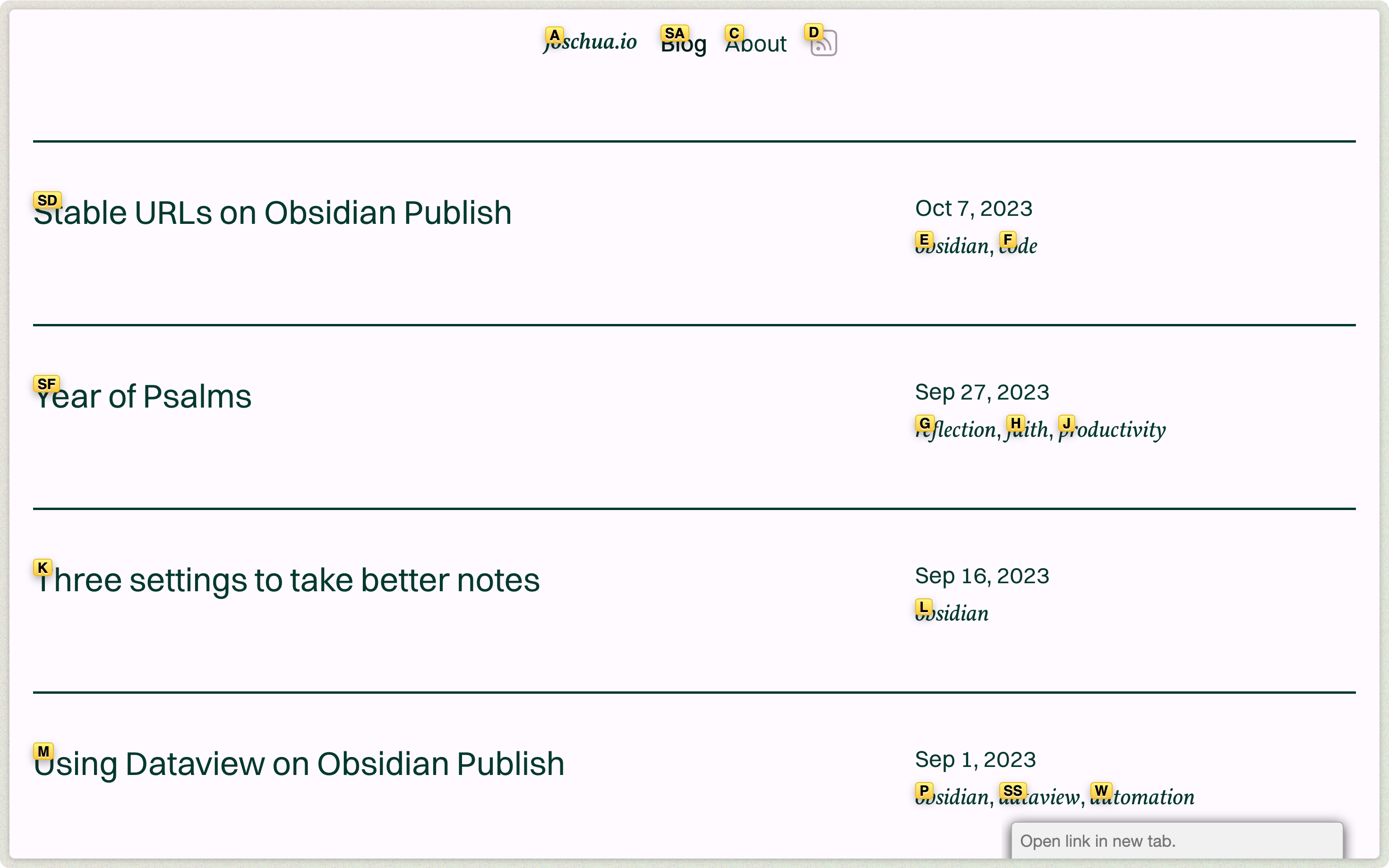
 Vimium's Find Mode
Vimium's Find Mode
After my mouse battery went dead in the middle of a workday, I was forced into a bit of an involuntary keyboard-only day. I remembered Evan mentioning Vimium, a browser extension that lets you navigate the web through the keyboard in a Vim-like manner.
While I am unsure if this is actually faster than using the mouse, it sure feels very efficient and satisfying to use the keyboard to browse. Vimium's Find Mode is very well done, and scrolling via j or k is smooth. The extension also adds some commands that aren't directly accessible in the browser. For example, gu goes up one level in the URL hierarchy, and gU goes to the root of the URL hierarchy.
It doesn't allow me to completely ditch the mouse though. For example, Vimium doesn't work well with Arc Splits. Find Mode works great on most websites but is clunky on others. Understanding which websites work well for keyboard-based navigation and which don't is helpful for me as a web developer though. After all, "Websites should not require a mouse" is a foundational principle of accessibility.
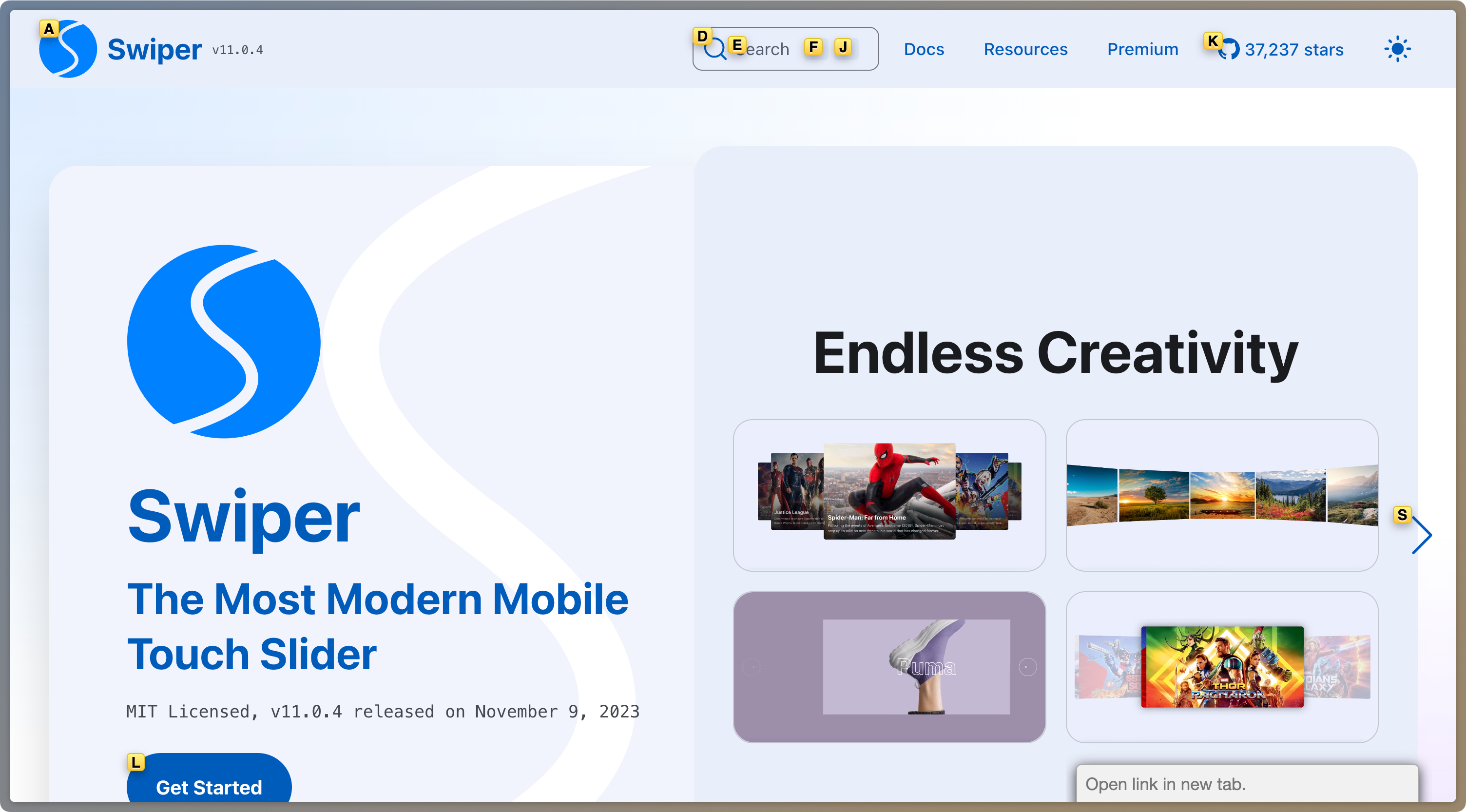
 For example, the top navigation on Swiper.js (Docs, Resources, Premium), is not accessible via the keyboard.
For example, the top navigation on Swiper.js (Docs, Resources, Premium), is not accessible via the keyboard.
While Vimium hasn't taken over my whole browsing yet, it makes me more aware of accessibility on the web, is highly customisable and allows me to keep my hands on the keyboard even more throughout the day.
Ni
Lastly, ni is a universal package manager. The biggest thing that stopped me from trying out new package managers like bun was the inconvenience of having to remember which manager I was using for each project. Anthony summed it up nicely in ni's Readme: “npm i in a yarn project, again? F**k!” 😅
Ni automatically detects the package manager being used for the project and uses the corresponding command.
ni vite
# npm i vite
# yarn add vite
# pnpm add vite
# bun add vite
I installed ni and it just works seamlessly. I can switch projects and run nr dev, knowing it knowing that it will function regardless of the installed package manager. It is the tool that finally convinced me to migrate this blog to bun.
Three handy tools
Code suggestions through Codeium, keyboard-based browsing with Vimium and ni as a universal package manager. Three small tools I installed recently that make working just a bit easier.