Dotfiles
After tinkering with them for some time in a private repository, I made my dotfiles public on GitHub.1
I really enjoy poking through other programmers' dotfiles. It allows you to look behind the curtain and learn from their setup.
So, my setup is also inspired by a few other resources:
- evantravers/dotfiles: Evan's setup was my starting point for dotfiles, and the directory structure and my early nvim config are inspired by him.2
- josean-dev/dev-environment-files: Josean's dotfiles and amazing video walkthroughs have helped me structure my nvim config better and set up language servers and linting.
- nanotipsforvim: Chris shares a variety of small vim tips, some of which, like the HJKL motions setup or the textobjs remap have become essential to my setup.
Highlights
I find these parts of my dotfiles especially useful in my day-to-day coding.
nvim
Git commit management
return {
"tpope/vim-fugitive",
config = function()
local keymap = vim.keymap -- for conciseness
-- Git keybinds / fugitive keybinds
keymap.set("n", "<leader>g", ":G<CR>") -- open Git view
keymap.set("n", "<leader>gsc", ":Gwrite | :G commit<CR>") -- git stage and commit
keymap.set("n", "<leader>gg", ":Gwrite | :G commit<CR>") -- git stage and commit
keymap.set("n", "<leader>gs", ":Gwrite <CR>") -- git stage
keymap.set("n", "<leader>ga", ":G add --all -- ':!src/content/*' ':!.gitignore' | :G commit<CR>") -- git stage all (except commonly ignored)
keymap.set("n", "<leader>gc", ":G commit<CR>") -- git commit
keymap.set("n", "<leader>gp", ":G push<CR>") -- git push
end,
}
From fugitive.lua.
I have been able to stick with Git best practices of small and contained commits much easier after mapping some keys to common Git actions. I use <leader>gg to stage and commit the current file all the time.
Setting up gitsigns to select and stage hunks also encourages me to keep changes contained in my commits.
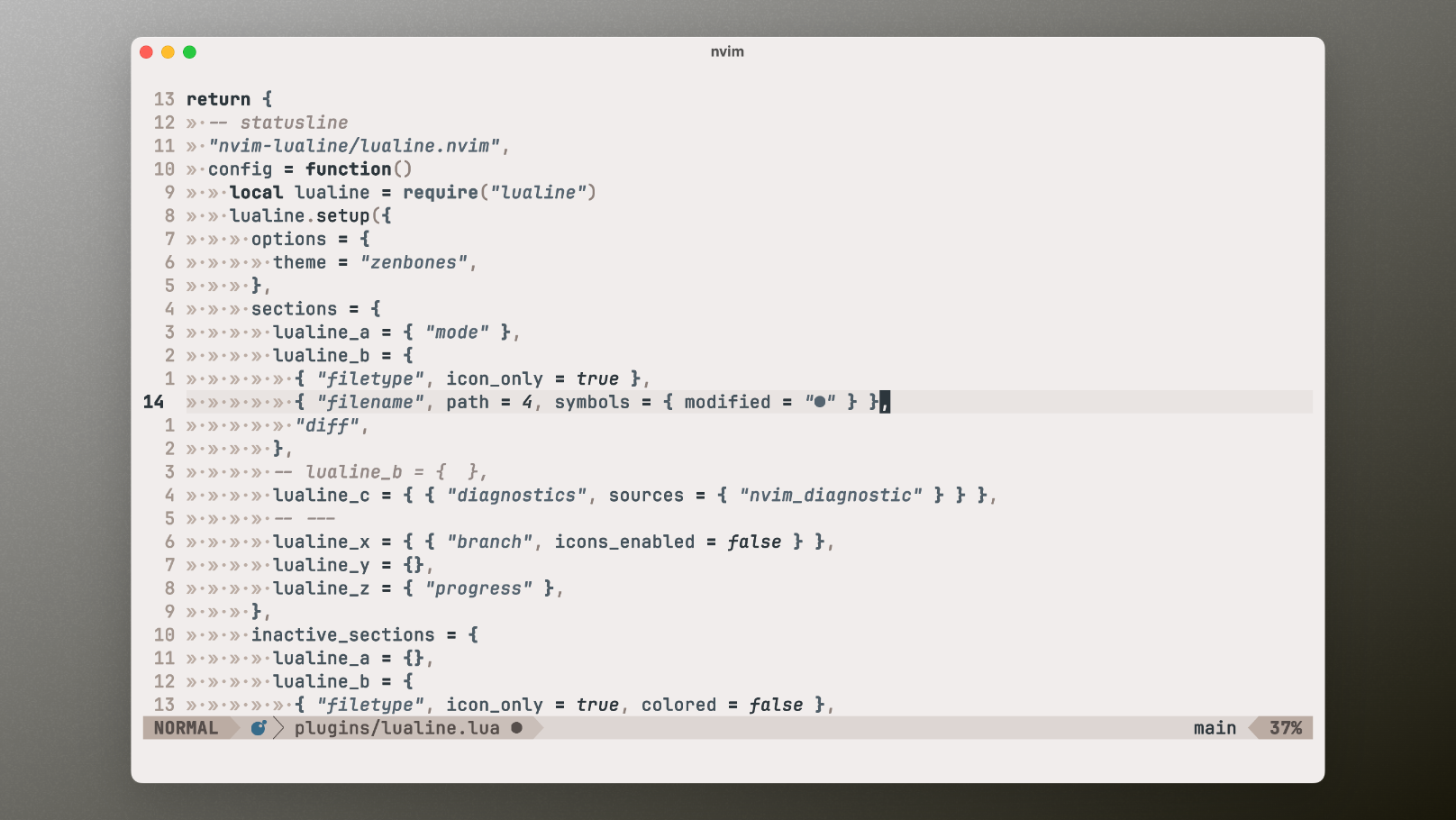
Lualine unsaved file symbol
 The filled circle next to the filename in the bottom indicates unsaved changes.
The filled circle next to the filename in the bottom indicates unsaved changes.
I found it helpful to add an indicator to the lualine setup to indicate unsaved changes in a file. I can't tell you how often I was refreshing localhost to see my changes before, without having actually saved the file 😅
Open CMS file in browser
This bit of code in keymaps.lua is specific to my work setup, but it highlights how modular and powerful nvim is in its config:
local keymap = vim.keymap -- for conciseness
local secrets = require("joschua.secrets")
keymap.set(
"n",
"<leader>k",
"gg/kontentId<cr>WyW:!open 'https://app.kontent.ai/"
.. secrets.kontentId
.. "/content-inventory/00000000-0000-0000-0000-000000000000/content/<c-r>\"'<cr>"
) -- open kontent id in browser
On pressing <leader>k, nvim goes to the top (gg), searches for the string 'kontentId' (/kontentId<cr), jumps a word forward (W), copies that word (yW), then executes a shell command to open a URL in the browser, including a secret identifier (:!open 'https://…').
Jumping directly to the CMS entry of a local copy has saved me heaps of tedious clicking and searching. This example is specific to my context but shows how nvim can easily handle complex macros.
Other
- I mentioned ni on this blog before, and I set up some aliases for it. I run
nr devandnr builddozens of times a day, so I shortened them tondandnbto have those commands at my fingertips. - I have been using cooklang less, as Apple Reminders rolled out their auto-classification on shopping lists, but it's still a cool and nerdy way to keep track of recipes from the command line.
- Another command I use frequently is
dark(orlight) which is defined in my .zshrc to set a colour mode of kitty.
Conclusion
Dotfiles are a highly personal and customised thing. But I hope that by poking through my setup at selfire1/dotfiles, you too can have a look behind the curtain and steal inspiration to make your setup that bit more productive.